色彩
品牌主色彩作为品牌长期需要保持和坚守的标志性色彩,在任何传播途径下都不得擅自改变其色彩值。
注:品牌标准色RGB色彩以此页面数值为准。
品牌主色
-
PANTONE 294
C100 M70 Y5 K40
R0 G0 B115
#000073 -
PANTONE 187
C0 M100 Y80 K35
R190 G0 B30
#be001e -
R230 G180 B130
#e6b482
金 -
R210 G210 B210
#d2d2d2
银
品牌辅助色
在网站、APP等数字场景中,既需要增强色彩空间和选择范围,同时仍需保持品牌色的识别性以及应用上的规范性。在此,我们创建了品牌辅助色规范,具有统一的饱和度。
-
R0 G60 B200
#003cc8 -
R0 G120 B255
#0078ff -
R0 G150 B255
#0096ff -
R0 G180 B255
#00b4ff -
R0 G210 B255
#00d2ff -
R255 G20 B50
#ff1432
灰度色
灰度色作为数字传播及数字产品中不可缺少的色彩,为了统一规范制定了灰色色谱。
-
R34 G34 B34
#222222 -
R51 G51 B51
#333333 -
R68 G68 B68
#444444 -
R102 G102 B102
#666666 -
R119 G119 B119
#777777 -
R153 G153 B153
#999999 -
R178 G178 B178
#b2b2b2 -
R204 G204 B204
#cccccc -
R229 G229 B229
#e5e5e5 -
R242 G242 B242
#f2f2f2
渐变色彩
除了单色的应用外,针对渐变色彩做出了几种规定样式,帮助统一各个接触点的应用。 红蓝色作为品牌形象色彩,在使用过程中会有部分渐变的情况,根据使用情况作出一些常规规范以保证色彩使用的一致性。
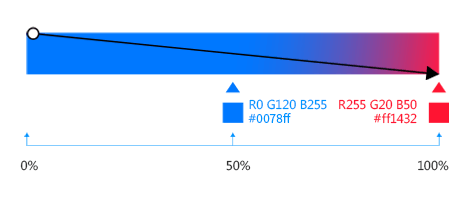
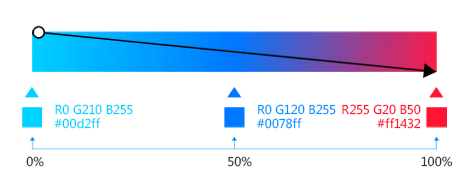
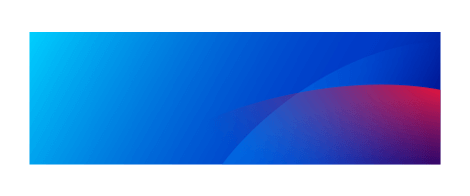
- 1.当颜色为红、蓝两个色值时,渐变过程保持对角渐变(如下图) 注:蓝色位置可自由调整位置,并且可以更换蓝色色值,红色部分禁止超过整个渐变区域的25%
-


- 示例
-


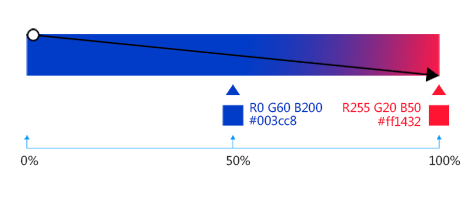
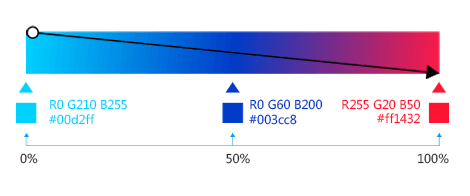
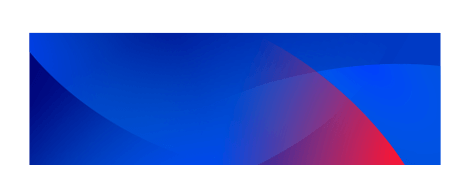
- 2.当颜色为红、蓝三个色值时,渐变过程保持对角渐变(如下图) 注:蓝色位置可自由调整位置,并且可以更换蓝色色值,红色部分禁止超过整个渐变区域的25%
-


- 示例
-


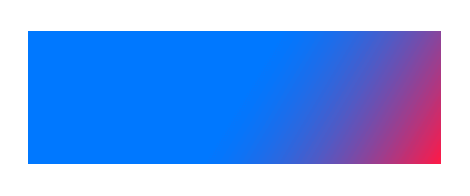
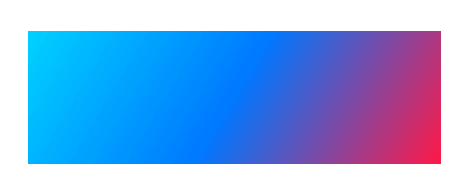
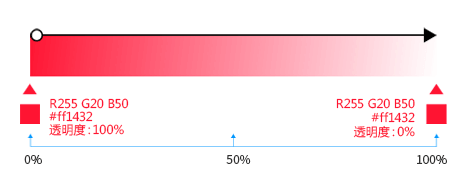
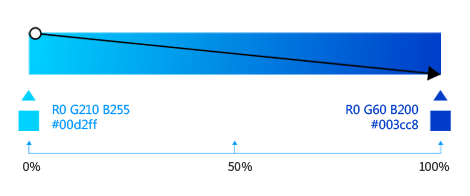
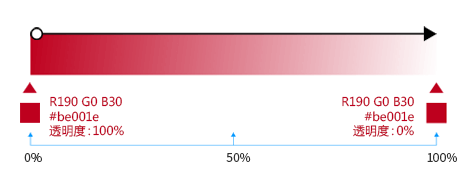
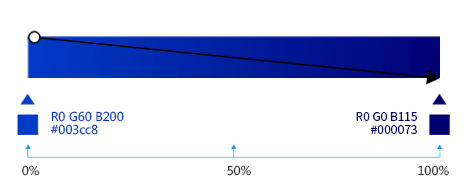
- 3.如果红蓝色不同时出现在一个渐变色条上,可以采用不同形式的渐变。
-
 注:可自由调整色值在渐变过程中的位置
注:可自由调整色值在渐变过程中的位置  注:可自由调整色值在渐变过程中的位置
注:可自由调整色值在渐变过程中的位置 -
 注:可自由调整色值在渐变过程中的位置
注:可自由调整色值在渐变过程中的位置  注:可自由调整色值在渐变过程中的位置
注:可自由调整色值在渐变过程中的位置 -
 注:可自由调整色值在渐变过程中的位置
注:可自由调整色值在渐变过程中的位置  注:可自由调整色值在渐变过程中的位置
注:可自由调整色值在渐变过程中的位置 - 示例
-


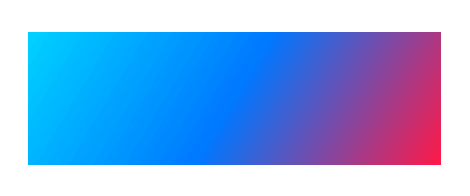
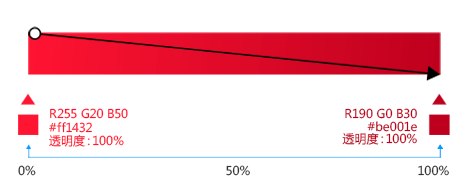
- 4.在特定场景的传播中,可以使用红蓝单色渐变。 示例
-